Market Segmentation Tool
Team: JerNettie Burney, Andy Hunsucker, Julia Rickles
Responsibilities: Research, Ideation, Scenario creation, Wireframes
Overview
This project looks at how marketers work to understand their customers and create market segments based on demographic data.
Problem
The goal of this project was to create a segmentation tool for marketers that would be less technical than current offerings which forced marketers to learn SQL, or pass off their marketing segments to programmers to retrieve data. Regardless of the front end, the data would be coming from the same place: a massive database. The challenge was to create an interface that marketers could work with, but could also make use of the boolean logic that databases require.
Methodology
- Interviews with Marketing Professionals
- Alan Walsh - Director of Lifetime Engagement at Indiana University
- Carley Ostrand - Teradata consultant
Major Insights
- Marketers generally don't know SQL or boolean logic
- Any time a marketer has to ask a programmer for data, it kills productivity
- Marketers know exactly what they want from the data when they get to the tool
Our Design
Rather than attempt to force marketers to use SQL, we decided to let the computer translate into English. We imagined a system where the marketer could simply start typing into a text field to fill out their market segment. As they typed, the system would offer suggestions based on what data fields were available in the database, much like a programming tool with auto-fill.
In addition, a sidebar would be included that would contain all of the various fields in the database that users could drag and drop.
As the user adds attributes, the number in the upper right corner will update based on how many contacts exist in the database with those traits.
In this concept, each sentence contains an implicit AND between each attribute. When marketers get to the end of a sentence, adding a period will allow them to add an additional sentence, with either an AND or an OR in between, depending on their preferences.
Our final presentation to Teradata is visible here, with more complex scenarios.
Iterations
This project lasted for one week, which gave very little time for deep design iteration. After completing this project, I chose to continue iterating by myself as part of another assignment. We were tasked with selecting a specific aspect of one of our designs, and creating at least 12 iterations on that aspect.
For this design, I focused entirely on the sidebar. During our design process, we felt the sidebar was needed, but we focused on detailing the functionality of the natural language interface. My goal was to make the sidebar more useful and usable.
I began by sketching different types of interactions, and how the sidebar might better display the demographic information.
Here are some of the iterations I completed.
Segment Storage
A series of explorations of how completed segments might be stored in a new system
Goal - Once a user had completed a segment, that work shouldn't need to be done over and over. I wanted to explore how a segment might be stored in this system so that users could come back to them again and again.
Result - This wasn't fully explored in the wireframes, but a "Segments" section still appears in the final iteration.
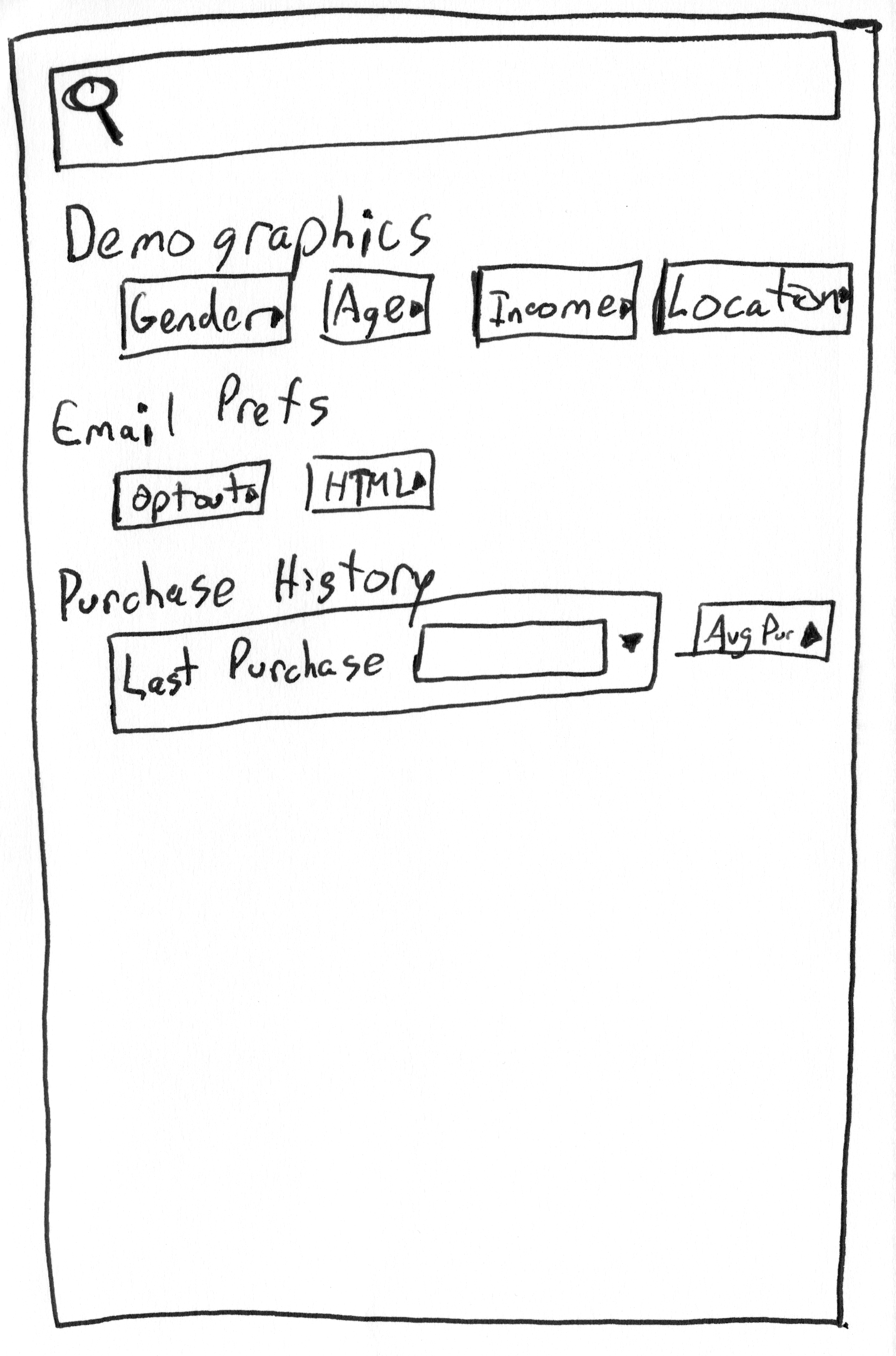
Single Click
An iteration exploring how items might be added to the segment with a single button click, rather then a press and drag.
Goal - The original system allowed the user to either type in their demographic information, or drag and drop it by searching through a list. Here I wanted to see what a system that allows a single click to add would look like.
Result - Based on my judgment, I found other iterations with more compact drag and drop systems more compelling, so I abandoned this idea.
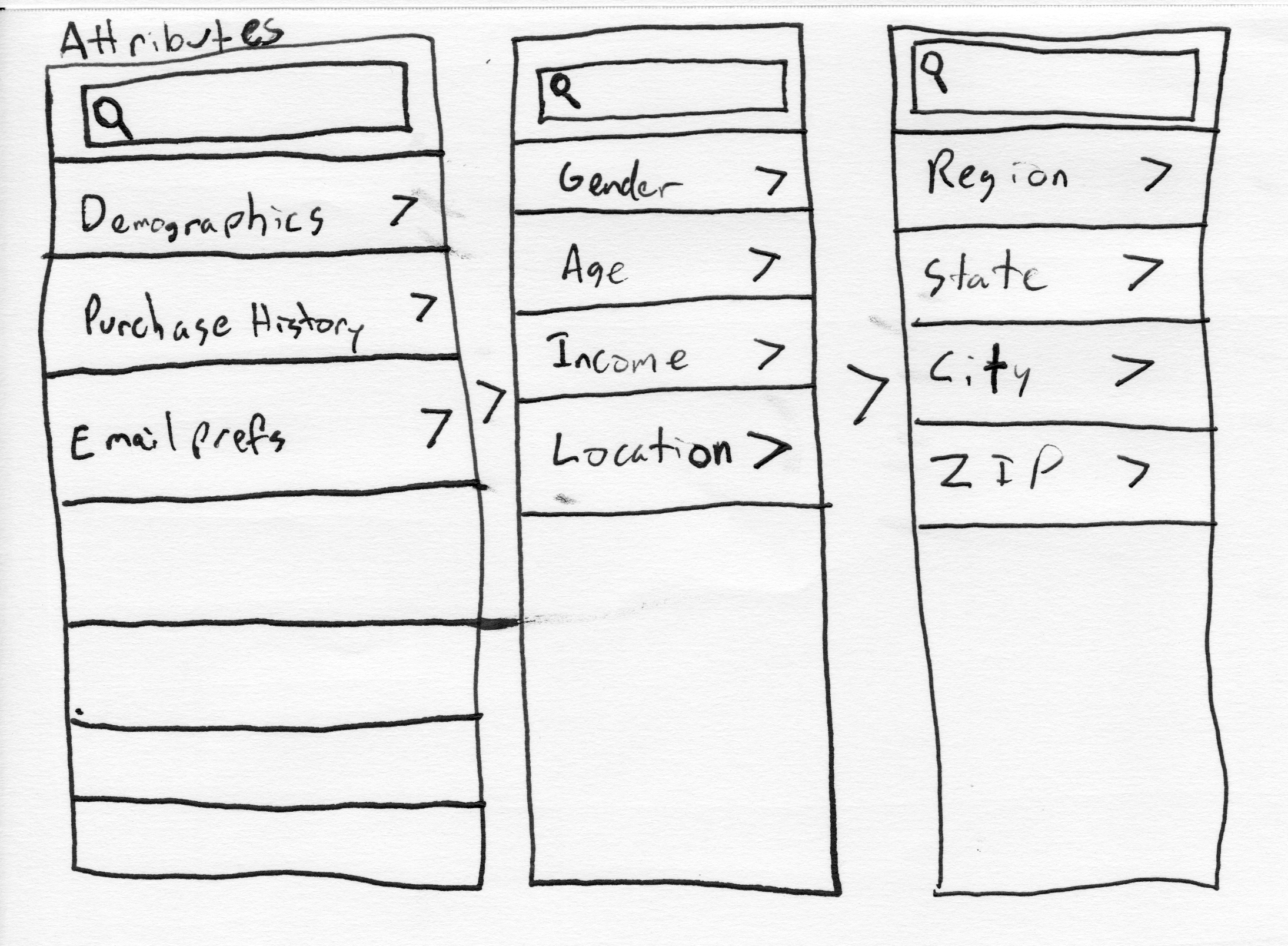
Nesting Buttons
An exploration of how the buttons would expand (Demographics, Location, etc)
Goal - I wanted a more compact system, since space was limited, trying to get closer to a single screen experience. Also, given the vast amount of information available to the user, keeping it organized was a major concern.
Result - This system nests the demographic information in such a way that the user is only ever looking at a handful of possible interactions at once. Future iterations added a breadcrumb trail for users to quickly get back to earlier levels.
Full set of sketches
Final Iteration
Goal - In the final iteration, I wanted users to be able to quickly identify different sections, and make the product more glanceable.
Result - I proposed a visual design of bright colors, to give the user an easy way to visualize their work, once they learn the system.
Clickable prototype
The clickable InVision wireframe can be viewed here: http://invis.io/U61FHUTY7
Reflection
The initial project was completed in one week. The iteration cycle was completed over the course of a single week one week later. This project helped me learn how to work quickly: ideating, sketching, iterating, and wireframing, all in a short period of time. Returning to an idea after feedback and focusing in on a specific portion is another valuable lesson here.